안녕하세요.
오늘은 libgdx 타일맵 구현 프로그램 포스팅을 합니다.
저번시간에 타일맵을 Tiled 라는 프로그램으로 작성하여 맵을 구현한것을 파일로 저장 했습니다.
오늘은 그 파일을 이용하여 실제 프로그램에서 적용하여 나타내는 코드를 작성 합니다.
먼저 작성하여 생성한 파일을 게임폴더내의 assets폴더 안에 있는 파일은 아래와 같습니다.
지난 포스팅에 작성한 TileMap.tmx와 TileMap.tsx를 확인 합니다.

타일맵 프로그램에 반드시 필요한 파일입니다.
우선 안드로이드 스튜디오를 실행하여 지난 포스팅에 작성한 프로그램 열어 줍니다.
우선 아래 코드를 작성합니다.
현재 코드는 TowerDefense.java와 TileMap.java 파일을 만듭니다.
-전체코드-
- TowerDefense.java









- TileMap.java



-코드분석-
코드 분석은 이전포스팅과 비교하여 추가된 부분만 분석하도록 하겠습니다.
나머지는 이전 포스팅을 확인해 주세요.
- TowerDefense.java
아래는 코드는 libgdx라이브러리를 import하는 부분입니다.

아래는 이전코드에서는 ApplicationAtapter 까지 였는데 뒤의 implements InpuProcessor를 붙여 주었습니다.
이것은 스마트폰의 터치 입력등을 추가하기 위한 것입니다.

위의 붉은 박스처럼 적어주면 아래 함수들이 자동으로 생성 됩니다.
keyDown
keyUp
keyTyped
touchDown
touchUp
touchDragged
mouseMoved
scrolled
위의 많은 함수들 중 현재 필요한 것은 touchDown, touchUp, touchDragged 입니다.
게임을 당연히 손가락으로 터치 또는 드래그를 하기 때문에 필요한 기본적인 입력 입니다.
1> 선언부
아래의 코드 처럼 제작한 TileMap 클래스를 선언합니다.

2> create 메서드

viewport 사이즈를 1920, 1080으로 설정합니다.
스프라이트를 설정하고 캐릭터 이미지를 불러오는 것은 이전 포스팅과 같습니다.
카메라 설정은 viewport 크기의 절반으로 설정합니다.
이전 포스팅에서 제작한 TilMap.tmx파일을 이용하여 타일맵을 생성 합니다.
마지막에 Gdx.input.setInputProcessor(this);를 넣어 입력 프로세서를 동작 시킵니다.
3> render 메서드
render메서드는 이미지를 그리기위한 메서드 입니다.
아래와 같이 붉은 박스안의 타일맵 그리기 함수를 추가합니다.
만약 캐릭터 이미지 다음에 그려지면 타일맵 밖에 보이지 않습니다.

4> resize 메서드
resize메서드는 viewport와 viewport의 camera를 업데이트 합니다.

5> dispose 메서드
프로그램 종료시 메모리에서 해제 합니다.

6> touchDown 메서드
화면을 터치한 순간 발생하는 이벤트 입니다.
붉은박스안의 camera.unproject(vec); 를 해주어 터치한 좌표를 게임상의 좌표로 변환 해줍니다.

7> touchDragged 메서드
화면을 터치 하고나서 드래그한 순간 발생하는 이벤트 입니다.
화면을 터치한 후 화면을 드래그하면 맵이 상하좌우로 이동합니다.
아래 코드는 맵의 최대크기를 넘지않으면서 터치로 이동한 만큼 맵을 이동 시킵니다.



나머지 선언된 입력 메서드는 사용되지 않았기 때문에 분석에서 제외 하였습니다.
- TileMap.java
타일맵 구현을 위해 TileMap를 클래스를 구현합니다.
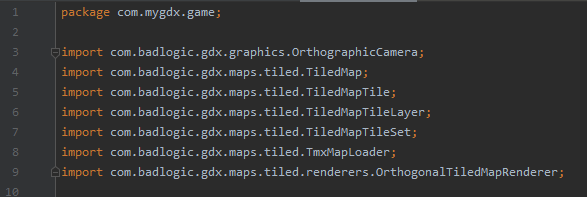
아래는 타일맵 프로그램을위한 libgdx 라이브러리를 import 한 것입니다.

1>선언부
타일맵관련 선언을 해줍니다.
2D 타일맵 구현을 위해 OrthogonalTiledMapRenderer tiledMapRenderer;
를 해줍니다.

2>Create
맵을 생성하기 위해 assets에 제작해놓은 타일맵 이름과 카메라를 인자로 받습니다.
인자로 받은 타일맵 이름과 카메라를 이용하여 초기화합니다.

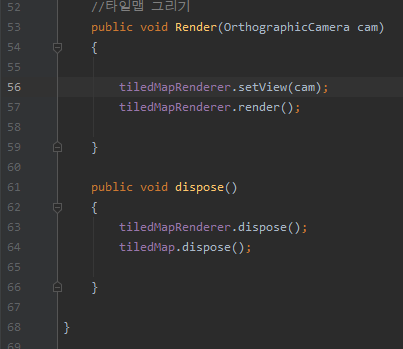
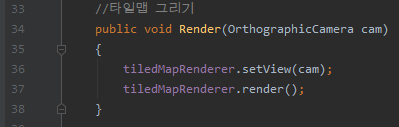
3>Render
타일맵을 그리기 위한 메서드 입니다.
카메라에 타일맵 view를 맞춥니다.

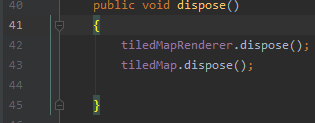
4>dispowe
타일맵관련 메모리해제를 위한 함수입니다.

-결과 화면
1. 전체 타일맵(이전 포스팅 참조)

1. 최초 실행화면

2. 드래그한 화면1

2. 드래그한 화면2

터치 후 드래그 하여 전체 맵에서 이동한 화면 입니다.
감사합니다..
다음 포스팅에서 이 코드를 기반으로 계속 진행 하겠습니다..

'프로그래밍 > 게임 프로그래밍(Libgdx)' 카테고리의 다른 글
| 안드로이드 스튜디오 Libgdx 스프라이트 애니메이션 (0) | 2021.01.11 |
|---|---|
| 안드로이드 스튜디오 Libgdx object 클래스 만들기 (9) | 2020.12.17 |
| 안드로이드 스튜디오 Libgdx 타일맵 구현 (1) | 2020.10.06 |
| 안드로이드 스튜디오 Libgdx 게임 화면 설정하기 (0) | 2020.10.04 |
| 안드로이드 스튜디오 Libgdx 초기 코드 분석 (0) | 2020.10.03 |




댓글